Prototyping with Google Slides
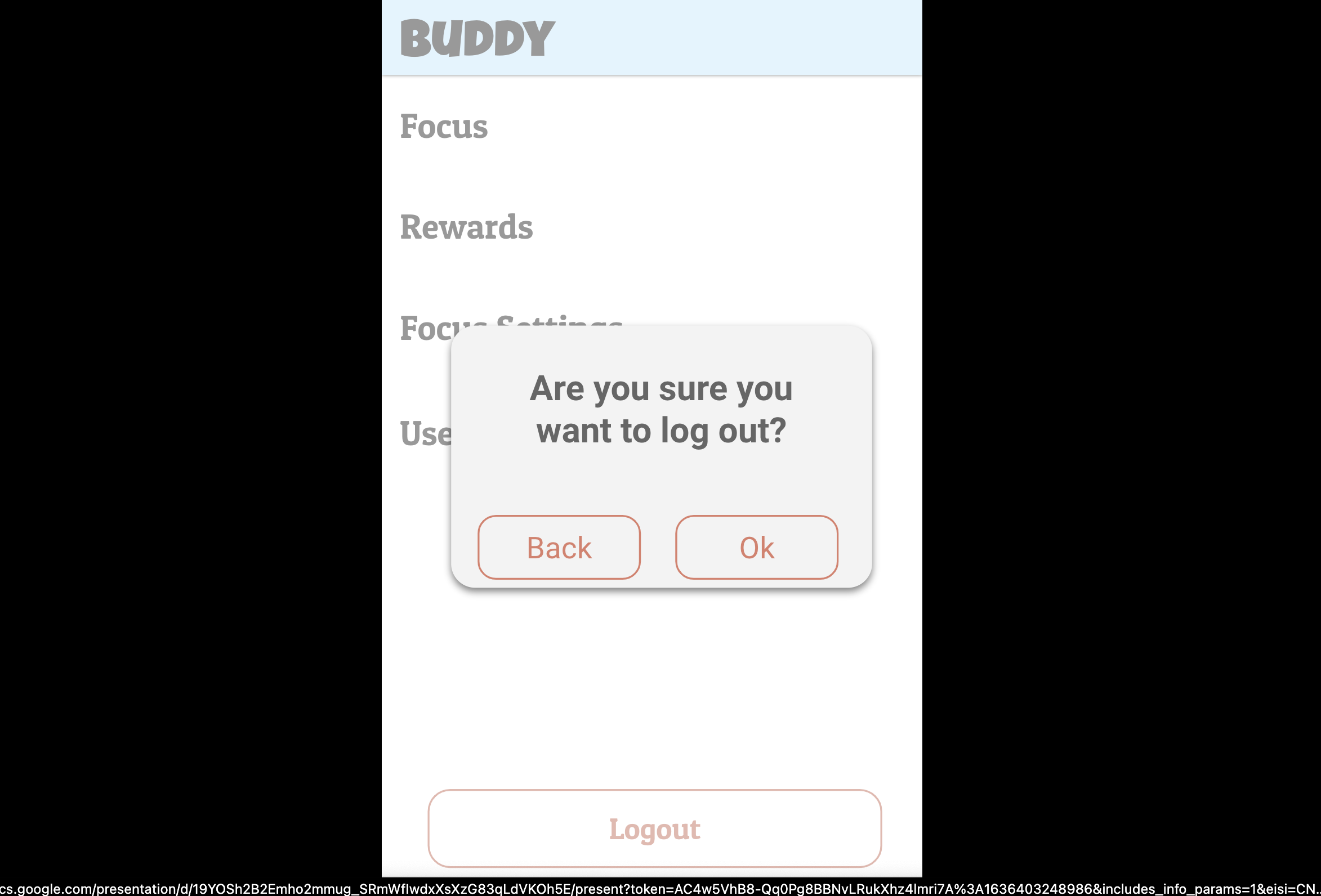
I’m currently taking a Human Centered Design course at UNCC and our group is creating a prototype Mobile app. Swimming project so far, but a real highlight has been the discovery of Google Slides’ ubiquitous side-gig as a Prototyping tool. Armed with this anyone can create a fully interactive prototype for their application to walk users through various usability tests.
It works similar to old school collision detection with transparent rounding rects encompassing objects on screen that are clickable and navigation handle from those transparent objects to the next. The only gotcha is the black bars along the side, if your slides are resized. Clicking this area will cause the slides to progress so avoid if you can.